جوجل سيو
شفرة HTML تم ترميزها باستخدام microdata & RDFa & microformat

السلام عليكم
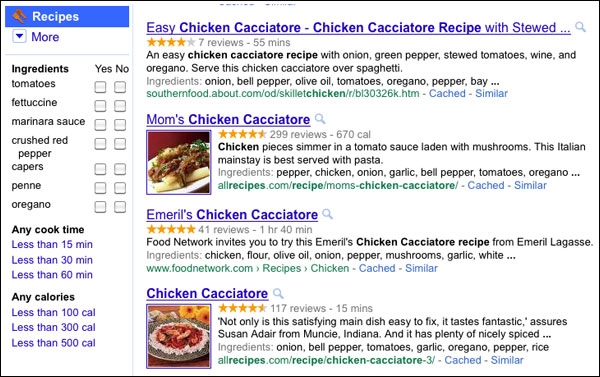
هذا المقال هو تتمة لمقالة سابقة يجب عليك متابعتها من الرابط التالي المقتطفات المنسقة – الوصفات
إليك شفرة HTML نفسها التي تم ترميزها باستخدام microdata.
<div itemscope itemtype="http://data-vocabulary.org/Recipe" >
<h1 itemprop="name">فطيرة تفاح يوم العطلة بيد جدتي</h1>
<img itemprop="photo" src="apple-pie.jpg" />
تقدمها <span itemprop="author">ياسمين سامح</span>
تاريخ النشر: <time datetime="2009-11-05" itemprop="published">
5 تشرين الثاني (نوفمبر) 2009</time>
<span itemprop="summary">هذه وصفة جدتي لفطيرة التفاح. أريد إضافة
قدر قليل من جوزة الطيب.</span>
<span itemprop="review" itemscope itemtype="http://data-vocabulary.org/Review-aggregate">
&<span itemprop="rating">4.0</span> نجوم بناءً على
<span itemprop="count">35</span> من المراجعات </span>
زمن التحضير: <time datetime="PT30M" itemprop="prepTime">30 min</time>
زمن الطهي: <time datetime="PT1H" itemprop="cookTime">1 hour</time>
الزمن الكلي: <time datetime="PT1H30M" itemprop="totalTime">1 hour 30 min</time>
<span itemprop="yield"> فطيرة بحجم 9 بوصات (8 وجبات)</span>
<span itemprop="nutrition" itemscope itemtype="http://data-vocabulary.org/Nutrition">
مقدار التقديم: <span itemprop="servingSize">شريحة متوسطة</span>
السعرات الحرارية لكل وجبة طعام: <span itemprop="calories">250</span>
الدهون لكل وجبة طعام: <span itemprop="fat">12 جرامًا</span>
</span>
المكونات:
<span itemprop="ingredient" itemscope itemtype="http://data-vocabulary.org/RecipeIngredient">
شرائح التفاح <span itemprop="name">الرقيقة</span>:
<span itemprop="amount">6 أكواب</span>
</span>
<span itemprop="ingredient" itemscope itemtype="http://data-vocabulary.org/RecipeIngredient">
<span itemprop="name">سكر أبيض</span>:
<span itemprop="amount">3/4 كوب</span>
</span>
...
طريقة الطهي:
<div itemprop="instructions">
1. يتم تقطيع التفاح وتقشيره
2. يُخلط السكر مع القرفة. يتم استخدام المزيد من السكر لتحضير كعكة التفاح.
...
</div>
</div>
في ما يلي طريقة عمل هذا النموذج:
- في السطر الأول، يشير
إلى أن HTML المضمن في<div>يمثل وصفة طعام. ويشيرitemscopeإلى أن محتوى<div>يصف عنصرًا، ويشيرitemtype="http://www.data-vocabulary.org/Recipe"إلى أن هذا العنصر يعد وصفة طعام. - يصف النموذج خصائص الوصفة مثل المؤلف والمكونات وزمن التحضير. لتصنيف خصائص الوصفة، فبالنسبة إلى كل عنصر يحتوي على إحدى هذه الخصائص (مثل
<div>أو<span>) يتم تعيين صفةitempropلهذا العنصر والتي تشير إلى خاصية ما. مثال،<span itemprop="author">. - يمكن أن تتكون الخاصية من عنصر آخر (بمعنى آخر، يمكن أن يتضمن العنصر عناصر أخرى). على سبيل المثال، تتضمن الوصفة أعلاه عنصر مراجعة مجمّعة (
itemtype="http://www.data-vocabulary.org/Review-aggregate“) مع الخصائصratingوcount، وعنصرRecipe-ingredient(ingredient)، والذي يتضمن بدوره الخصائصamountوname. - باستثناء بعض الحالات الخاصة، لن يعرض Google المحتوى غير المرئي للمستخدم. ومع ذلك، يمكن الاستفادة في بعض الحالات من تقديم المزيد من المعلومات التفصيلية لمحركات البحث، حتى ولو كنت لا تريد عرض المعلومات للأشخاص الذين يزورون الصفحة. يستخدم هذا المثال السمة
datetimeللإشارة إلى أن المحلل اللغوي للمقتطفات المنسقة يجب أن يستخدم قيمة الصفة للعثور على وقت التحضير ووقت الطهي والوقت الإجمالي اللازم لعمل الطبق ولكن مع استمرار عرض الفترات الزمنية بالصفحة بطريقة سهلة القراءة للمستخدم. على سبيل المثال:<time datetime="PT1H" itemprop="cookTime">1 hour</time>.
إليك شفرة HTML نفسها والتي تم ترميزها باستخدام تنسيقات microformat. (ملاحظة: على الرغم من تعرف Google على بعض الخصائص الموضحة أعلاه، إلا أنها ليست جزءًا من مواصفة مسودة hRecipe الرسمية المنشورة على microformats.org.)
<div>
<span>
<h1>فطيرة تفاح يوم العطلة بيد جدتي</h1>
</span>
<img src="apple-pie.jpg" />
تقدمها <span itemprop="author">ياسمين سامح</span>
تاريخ النشر: <span> 5 تشرين الثاني (نوفمبر) 2009،<span title="2009-11-05"></span></span>
<span>هذه طريقة طهي جدتي لفطيرة التفاح. أريد إضافة قدر قليل من جوزة الطيب.</span>
<span>
<span>
<span>4.0</span> نجوم بناءً على
<span>35</span> مراجعة
</span>
</span>
زمن التحضير: <span>30 دقيقة <span title="PT30M"></span></span>
زمن الطهي: <span>ساعة<span title="PT1H"></span></span>
الزمن الكلي: <span>ساعة ونصف <span title="PT1H30M"></span></span>
Yield: <span>فطيرة واحدة بحجم 9 بوصات (8 وجبات طعام)</span>
<span>
مقدار التقديم: <span>شريحة متوسطة</span>
السعرات الحرارية لكل وجبة طعام: <span>250</span>
الدهون لكل وجبة طعام: <span>12 جرامًا</span>
</span>
المكونات:
<span>
شرائح التفاح <span>الرقيقة</span>:
<span>6 أكواب</span>
</span>
<span>
<span>سكر أبيض</span>:
<span>3/4 كوب</span>
</span>
طريقة الطهي:
<span>
1. يتم تقطيع التفاح وتقشيره
2. يُخلط السكر مع القرفة. يتم استخدام المزيد من السكر لتحضير كعكة التفاح.
...
</span>
</div>
في ما يلي طريقة عمل هذا النموذج:
- في السطر الأول، يشير
class="hrecipe"إلى أن HTML المضمن فيdivيمثل وصفة؛ فطيرة تفاح في هذه الحالة. - يتم التعبير عن المعلومات المنظمة من خلال السمة
class(مثلclass="fn"وclass="author") والقيم (مثل"white sugar"،"1 hr 30 min"). يمكنك تغيير العلامات مثلspanوdivلتناسب احتياجات التنسيق. - لعرض معلومات المراجعة، يتم ترتيب معلومات المراجعة المجمعة (
hreview-aggregate) فيhrecipe. مزيد من المعلومات حول العناصر المتداخلة. - يمثل التقييم (
class="rating") قيمة لترميز التقييمات حيث تتم كتابة التقييم بالشكل “4.0 نجوم” في صفحة ويب الوصفة. المزيد من المعلومات حول ترميز تقييمات المراجعات. - باستثناء بعض الحالات الخاصة، لن يعرض Google المحتوى غير المرئي للمستخدم. ومع ذلك، يمكن الاستفادة في بعض الحالات من تقديم المزيد من المعلومات التفصيلية لمحركات البحث، حتى ولو كنت لا تريد عرض المعلومات للأشخاص الذين يزورون الصفحة. تحتوي شفرة HTML أعلاه على مثال لنمط فئة قيمة تنسيقات microformat، والمُستخدم لتوضيح وقت الطهي الإجمالي لمحركات البحث بتنسيق المدة ISO 8601، إلى جانب عرض هذه المعلومات في الوقت نفسه بطريقة يسهل على المستخدم فهمها (“ساعة ونصف”) في الصفحة ذاتها. يستخدم هذه المثال الصفة
titleللإشارة إلى أن المحلل اللغوي للمقتطفات المنسقة يجب أن يستخدم قيمة الصفة للعثور على وقت التحضير، ولكن مع استمرار عرض الفترات الزمنية بالصفحة بطريقة سهلة القراءة للمستخدم. مثال،<span title="PT1H30M">
إليك شفرة HTML نفسها والتي تم ترميزها باستخدام RDFa.
<div xmlns:v="http://rdf.data-vocabulary.org/#" typeof="v:Recipe">
<h1 property="v:name">فطيرة تفاح يوم العطلة بيد جدتي</h1>
<span rel="v:photo"/>
<img src="apple-pie.jpg"/>
</span>
تقدمها <span property="v:author">ياسمين سامح</span>
تاريخ النشر: <span property="v:published" content="2009-11-05">5 تشرين الثاني (نوفمبر) 2009</span>
<span property="v:summary">هذه طريقة طهي جدتي لفطيرة التفاح. أريد إضافة قدر قليل من جوزة الطيب.</span>
<span rel="v:Review">
<span typeof="v:Review-aggregate">
<span rel="v:rating">
<span typeof="v:Rating">
<span property="v:average">4.0</span> نجوم بناءً على
<span property="v:count">35</span> مراجعة
</span>
</span>
</span>
</span>
زمن التحضير: <span property="v:prepTime" content="PT30M">30 دقيقة</span>
زمن الطهي: <span property="v:cookTime" content="PT1H">ساعة</span>
الزمن الكلي: <span property="v:totalTime" content="PT1H30M">ساعة ونصف</span>
Yield: <span property="v:yield">فطيرة واحدة بحجم 9 بوصات (8 وجبات طعام)</span>
<span rel="v:nutrition">
<span typeof="v:Nutrition">
مقدار التقديم: <span property="v:servingSize">شريحة متوسطة</span>
السعرات الحرارية لكل وجبة طعام: <span property="v:calories">250</span>
الدهون لكل وجبة طعام: <span>12 جرامًا</span>
</span>
</span>
المكونات:
<span rel="v:ingredient">
<span typeof="v:Ingredient">
شرائح التفاح <span property="v:name">الرقيقة</span>:
<span property="v:amount">6 أكواب</span>
</span>
</span>
<span rel="v:ingredient">
<span typeof="v:Ingredient">
<span property="v:name">سكر أبيض</span>:
<span property="v:amount">3/4 كوب</span>
</span>
</span>
...
طريقة الطهي:
<div property="v:instructions">
1. يتم تقطيع التفاح وتقشيره
2. يُخلط السكر مع القرفة. يتم استخدام المزيد من السكر لتحضير كعكة التفاح.
...
</div>
</div>
في ما يلي طريقة عمل هذا النموذج.
- يبدأ هذا المثال بتعريف مُعرَّف الهيكلة باستخدام
xmlns. يشير هذا إلى معرف الهيكلة الذي يتم به تحديد المفردات (قائمة للكيانات ومكوناتها). يمكنك استخدام التعريفxmlns:v="http://rdf.data-vocabulary.org/# namespace"في أي وقت تعمل فيه على ترميز صفحات لأشخاص أو مراجعات أو وصفات أو أحداث أو بيانات مكان. تأكد من استخدام شرطة مائلة لاحقة و#(xmlns:v="http://rdf.data-vocabulary.org/#"). - وفي السطر الأول أيضًا، يشير
typeof="v:Recipe"إلى أن المحتوى المرمز يمثل وصفة. - يتم تصنيف كل خاصية للوصفة (مثل الاسم والملخص ومحتوى الدهون) باستخدام
property. يكون اسم الخاصية مسبوقًا بـv:(<span property="v:fat">). - باستثناء بعض الحالات الخاصة، لن يعرض Google المحتوى غير المرئي للمستخدم. ومع ذلك، يمكن الاستفادة في بعض الحالات من تقديم المزيد من المعلومات التفصيلية لمحركات البحث، حتى ولو كنت لا تريد عرض المعلومات للأشخاص الذين يزورون الصفحة. يستخدم هذه المثال الصفة
contentللإشارة إلى أن المحلل اللغوي للمقتطفات المنسقة يجب أن يستخدم قيمة الصفة للعثور على وقت التحضير ووقت الطهي والوقت الإجمالي اللازم لعمل الطبق، ولكن مع استمرار عرض الفترات الزمنية بالصفحة بطريقة سهلة القراءة للمستخدم. على سبيل المثال:<span content="PT30M" property="v:prepTime">30 min</span>.