سيو 2014 : بنية الموقع و الصفحات |السرعة|الروابط|تخصيص الهاتف

الجزء الأخير من استراتيجيات سيو في عام 2014، في هذا الجزء سنتحدث عن عدة أمور تتعلق ب بنية الموقع و الصفحات منها ( سرعة تحميل الموقع – الروابط – و تخصيص الموقع للعمل على الجوال ).
يمكنكم متابعة الأجزاء السابقة من سلسلة سيو 2014 من الرابط التالي : http://www.seo-ar.net/%D8%B3%D9%8A%D9%88-seo-2014/
بنية الموقع و الصفحات: سرعة تحميل الموقع
معظم المواقع قد لا تلاحظ الفرق في تحسين البحث الخاص بها بعد زيادة السرعة يعود السبب في ذلك إلى أن هذه الخوارزمية من جوجل تتخصص بالشركات وبشكل آخر مواقع العمل على الشبكة، تسريع الموقع مفيد جداً من ناحية جذب الزائرين، لأن الزائر بشكل عام يبحث عن موقع سلس ليقوم بتصفحه وقد يحثه ذلك على زيارة الموقع مرة أخرى، من هنا تنبع أهمية أن نقوم بالعمل على زيادة سرعة موقعنا، إذا أردت القيام على سبيل التجربة بقياس سرعة تحميل موقعك هناك العديد من الطرق لذلك ولكن شخصياً أفضل أن تقوم بالذهاب لأقرب مقهى للأنترنت وفتح موقعك هنا، إذا لم تنتظر كثيراً لتحميل الموقع فأنت بأمان وسرعة موقعك جيدة ولا يجب عليك القلق من هذا العامل.
في مايلي بعض المواضيع المهمة المتعلقة بسرعة تحميل الموقع:
- تقنيات محركات البحث للمبتدئين “زيادة سرعة تحميل الموقع”
- مات كاتس : سرعة تحميل الموقع في الهواتف الذكية
- حل مشكلة Optimize images لزيادة سرعة تحميل الموقع – ووردبريس
بنية الموقع و الصفحات: روابط الموقع
في العام الجديد عليك التركيز على روابط موقعك وجعلها أكثر سهولة في القراءة والتنقّل للمستخدم، باتت محركات البحث تركز على الروابط السهلة التي توضح أيضاً مضمون الصفحة لذلك حان الوقت في هذه السنة لأن ننتقل إلى وضع اسس جديدة لروابط موقعنا الداخلية وطريقة عرضها.
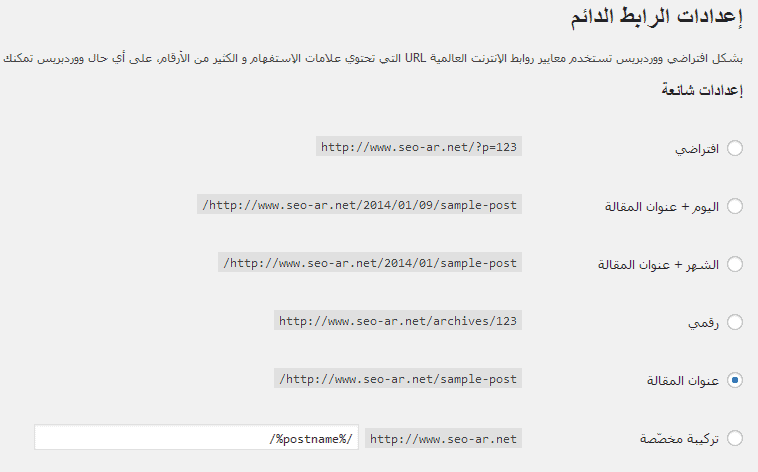
من أفضل الطرق في عرض الروابط هي وضع عنوان التدوينة في الرابط ، الطريقة لعمل ذلك في حال كنت من مستخدمي منصة التدوين ووردبريس هي الذهاب إلى خيار الروابط الدائمة من إعدادات وأختيار أسم التدوينة كما هو موضح في الصورة التالية :

لا تقلق من مشاكل 404 عدم العثور على الصفحة لأن ووردبريس ستقوم تلقائياً بوضع تحويل 301 إلى عنوان التدوينة الجديد وذلك لن يؤثر بشكل سلبي على محركات البحث.
بنية الموقع و الصفحات: تخصيص الموقع للجوال
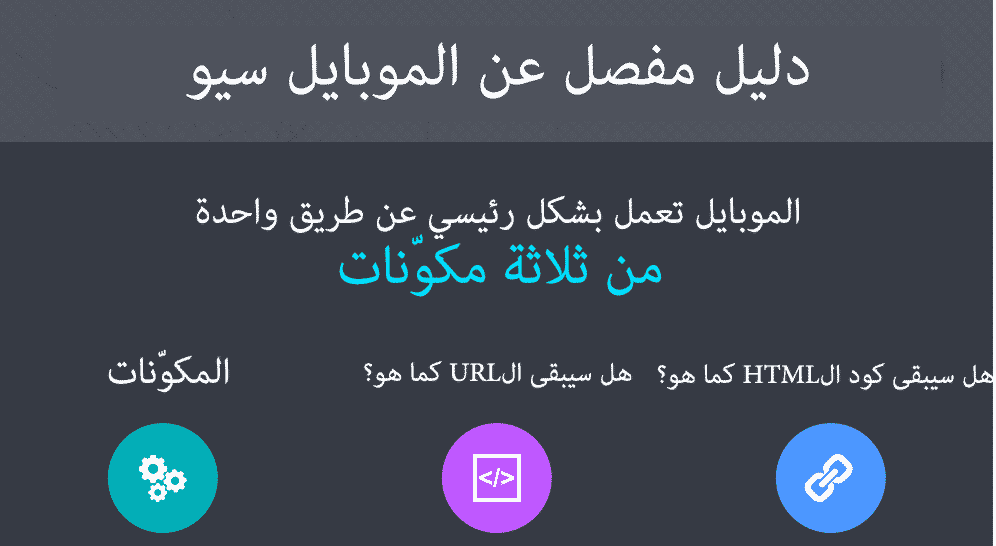
الجميع يتفق على أن سنة 2013 كانت من أكثر السنوات التي تطور بها استخدام الهاتف المحمول في تصفح الانترنت مما أدى بمحركات البحث إلى وضع خوارزميات جديدة ترفع بها المواقع التي قامت بتهئية تصميم خاص بها يتناسب مع الهواتف المحمولة بجميع أشكالها.
من هذه النقطة تنبع أهمية العمل في السنة القادمة على تخصيص مواقعنا للجوال ، هذا الأمر قد يكون معقداً بالنسبة لعض المواقع التي لاتعمل على منصّات مفتوحة المصدر مثل ووردبريس أو غيرها لذلك ستكون بحاجة لإعادة برمجة جذرية لموقع خاص ويتوافق مع الهاتف المحمول، أما بالنسبة لمنصّات ووردبريس فالأمر بغاية السهولة كل ماعليك فعله هو التالي :
قم بتنصيب إضافة Jetpack ومنها تفعيل عمل القالب الخاص بالجوال تلقائياً. يمكنك أيضاً مراجعة المشاركة المفصّلة حول هذا الموضوع.
أتمنى لكم كل الفائدة والتوفيق





السلام عليكم ماجد،
لدي استفسارين:
1) في حال أردت أن أضع ال %category% قبل ال %postname% .. جربتها لكن الرابط لا يعمل وتظهر لي رسالة تقول لم يتم العثور على الفصحة
2) أيضاً في حالة أردت أن أعمل صفحة معيّنة لنقل دبي وأقرن مقال عن أبراج دبي بالصحفة كيف أفعل ذلك في ووردبريس
شكراً
أهلاً بك عزيزيـ
بالنسبة للسؤال الأول فالأمر يرجع إلى الطريقة التي تقوم بها بذلك ولاحظ ان بعض التعديلات يجب ان تتم على .htaccess
بالنسبة للسؤال الثاني اتمنى منك التوضيح بشكل اكبر صديقي