حول microdata + الشرح التفصيلي

مواصفة HTML5 microdata هي طريقة لتصنيف المحتوى لوصف نوع خاص من المعلومات—على سبيل المثال، المراجعات أو المعلومات الشخصية أو الأحداث. يصف كل نوع معلومات نوعًا محددًا من العناصر، مثل شخص وحدث أو مراجعة. فعلى سبيل المثال، يكون لحدث ما خصائص المكان ووقت البدء والاسم والفئة.
تستخدم Microdata الصفات البسيطة في علامات HTML (غالبًا <span> أو <div>) لتعيين أسماء مختصرة ووصفية إلى العناصر وخصائصها. في ما يلي نموذج لكتلة HTML قصيرة توضح معلومات جهة الاتصال الأساسية لعبد المنعم إبراهيم.
<div> اسمي هو عبد المنعم إبراهيم، ولكن ينادونني باسم منعم. في ما يلي صفحتي الرئيسية: <a href="http://www.example.com">www.example.com</a> أنا أعيش في الدقي بالجيزة، وأعمل مهندسًا في شركة العربية للهندسة. </div>
إليك شفرة HTML نفسها مرمزة باستخدام microdata.
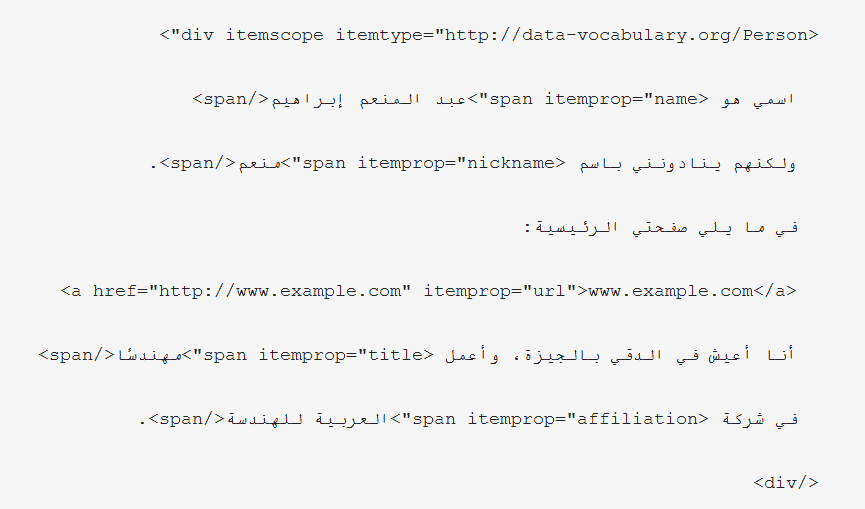
<div itemscope itemtype="http://data-vocabulary.org/Person"> اسمي هو <span itemprop="name">عبد المنعم إبراهيم</span> ولكنهم ينادونني باسم <span itemprop="nickname">منعم</span>. في ما يلي صفحتي الرئيسية: <a href="http://www.example.com" itemprop="url">www.example.com</a> أنا أعيش في الدقي بالجيزة، وأعمل <span itemprop="title">مهندسًا</span> في شركة <span itemprop="affiliation">العربية للهندسة</span>. </div>
في ما يلي طريقة عمل هذا النموذج.
- في السطر الأول، يشير
itemscopeإلى أن محتوى<div>يعد عنصرًا. ويشيرitemtype="http://data-vocabulary.org/Personإلى أن العنصر يعد شخصًا. - يتم التعرف على كل خاصية لعنصر الشخص من خلال السمة
itemprop. على سبيل المثال، يصفitemprop="name"اسم الشخص.
الكيانات المتداخلة
يوضح المثال أعلاه معلومات جهة الاتصال لعبد المنعم إبراهيم، ولكن لا يتضمن عنوانه. يوضح المثال أدناه شفرة HTML نفسها، ولكن في هذه الحالة، تتضمن الخاصية address.
<div itemscope itemtype="http://data-vocabulary.org/Person">
اسمي هو <span itemprop="name">عبد المنعم إبراهيم</span>،
ولكنهم ينادونني باسم <span itemprop="nickname">منعم</span>.
في ما يلي صفحتي الرئيسية:
<a href="http://www.example.com" itemprop="url">www.example.com</a>.
أعيش في
<span itemprop="address" itemscope
itemtype="http://data-vocabulary.org/Address">
<span itemprop="locality">الدقي</span>،
<span itemprop="region">الجيزة</span>
</span>
وأعمل <span itemprop="title">مهندسًا</span>
في شركة <span itemprop="affiliation">العربية للهندسة</span>.
</div>
في ما يلي طريقة عمل هذا النموذج:
- إن خاصية address{1} هي في حد ذاتها عنصر يحتوي على مجموعة من الخصائص. ويتضح هذا من وضع السمة
itemscopeعلى العنصر الذي يصف خاصيةaddressواستخدام صفةitemtypeلتحديد نوع العنصر الموصوف، كهذا المثال:<span itemprop="address" itemscope itemtype="http://data-vocabulary.org/Address">.
للاطلاع على مزيد من الأمثلة، راجع العناصر المتداخلة.
معلومات التاريخ والوقت
لتحديد التواريخ والأوقات بوضوح، استخدم عنصر time مع الصفة datetime. هنا، تشير الخاصية startDate إلى تاريخ بدء حفلة. يتم تحديد القيمة في السمة datetime باستخدام تنسيق التاريخ القياسي. يتيح استخدام هذا التنسيق تقديم التاريخ والوقت بشكل تفصيلي إلى محركات البحث، و—بشكل اختياري—المنطقة الزمنية بتنسيق قياسي (“2009-10-15T19:00-08:00“)، مع الاحتفاظ بعرض التاريخ في صفحتك بطريقة يسهل على المستخدم فهمها (“15 October 2009, 7PM”).
<time itemprop="startDate" datetime="2009-10-15T19:00-08:00">15 تشرين الأول (أكتوبر) 2009، 7م</time>
المحتوى غير المرئي
بشكل عام، لن يعرض محرك البحث Google للمستخدم المحتوى غير المرئي. بمعنى آخر، لا تعرض المحتوى للمستخدمين بطريقة واحدة، واستخدم النص المخفي لترميز المعلومات بشكل منفصل لمحركات البحث وتطبيقات الويب. ينبغي عليك ترميز النص الذي يظهر فعليًا للمستخدمين عند زيارة صفحات الويب.
هناك بعض الاستثناءات لهذه الإرشادات. ومع ذلك، يمكن الاستفادة في بعض الحالات من تقديم المزيد من المعلومات التفصيلية لمحركات البحث، حتى ولو كنت لا تريد عرض هذه المعلومات لزائري الصفحة. فعلى سبيل المثال، إذا كان تقييم أحد المطاعم 8.5، فسيفترض المستخدمون (وليست محركات البحث) أن هذا التقييم مبني على تدرج من 1 إلى 10. وفي هذه الحالة، يمكنك الإشارة إلى مثل هذا باستخدام عنصر meta مثل التالي:
<div itemprop="rating" itemscope itemtype="http://data-vocabulary.org/Rating"> التقييم: <span itemprop="value">8.5</span> <meta itemprop="best" content="10" /> </div>
في ما يلي طريقة عمل هذا النموذج:
- يتم استخدام العلامة
metaلتحديد معلومات إضافية غير مرئية بالصفحة—في هذه الحالة، نعني حقيقة أن التقييم “الأفضل على الإطلاق” هو 10. يتم تحديد قيمة الخاصية باستخدام السمةcontent.
وبالمثل، يمكن أن يساعد توفير مدة أحد الأحداث بتنسيق المدة ISO في ضمان ظهوره في محركات البحث بالشكل الصحيح، كهذا المثال:
المدة: <span>ساعة ونصفutes<meta itemprop="duration" content="PT1H30M" /> </span>
في ما يلي طريقة عمل هذا النموذج:
- استخدم العلامة
metaلتحديد قيمة الخاصية (هي المدة في هذه الحالة). يتيح لك هذا استخدام قيمة السمةcontent(“PT1H30M”) لتحديد المدة بتنسيق تنسيق المدة القياسي 8601، مع الاحتفاظ بعرض المدة بنص يسهل على المستخدم فهمه (ساعة ونصف) في الصفحة ذاتها. - يأخذ Google في الاعتبار العنصر الأصلي للعنصر
metaلتحديد المعلومات المقدمة بطريقة متبادلة ضمن العلامةmeta. لذا ففي هذه الحالة، من الضروري ضمان أن العقدة الأصلية المباشرة لعلامةmetaتحيط بالنص ساعة ونصف.
ولمزيد من المعلومات حول مفردات وأمثلة محددة، اطلع على:
- مراجعات
- أشخاص
- منتجات
- الشركات والمؤسسات
- الوصفات
- الأحداث
- الفيديو (لاحظ أنه على الرغم من أن Google يدعم ترميز الفيديو، فنحن لا نستخدمه حاليًا سوى لتحسين نتائج البحث عن الفيديو).
للتحقق من الترميز، استخدم أداة اختبار المقتطفات المنسقة.