الدرس الخامس عن تحسين محركات البحث seo

أعزائي الأعضاء المتابعين لهذه الدورة الكثير منكم ينتظر هذا الدرس بفارغ الصبر وأعتذر عن التقصير في طرحه في وقت قصير
في الدرس السابق توقفنا عند أهم الممارسات التي تعطي موقعك نتائج هامه في محركات البحث والتي من شأنها أيضاً
تميز موقعك عن باقي المواقع المتواجدة على الشبكة, اليوم سنكمل هذه الممارسات وسنقوم بتحليل بعض العوامل المساعدة في إضافة نقلة نوعية في أرشفة موقعك وسنبداً بعون الله مع :
كتابة نص رابط أفضل
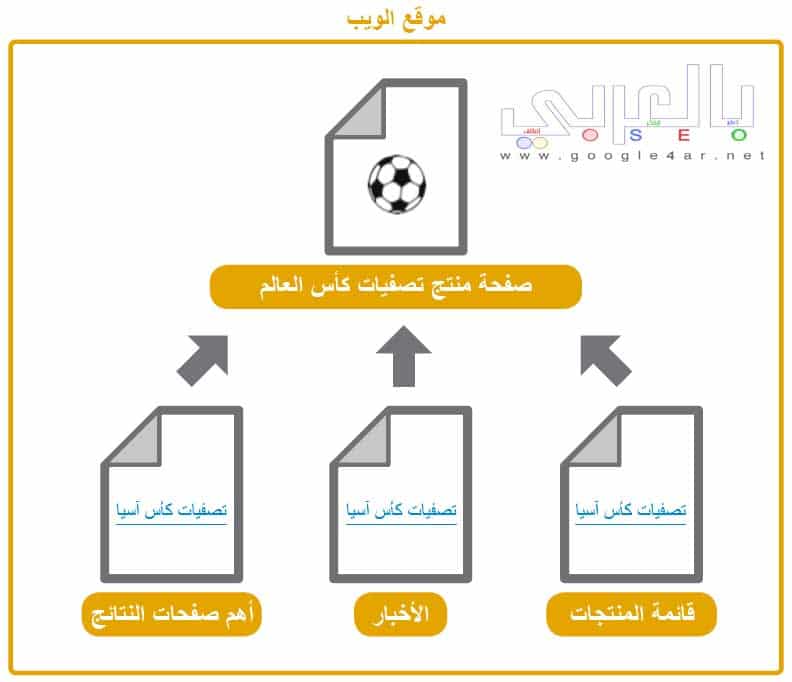
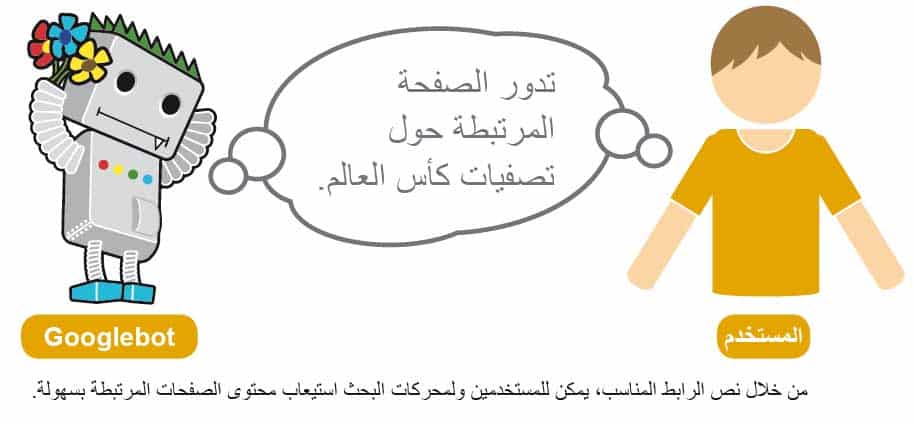
يُسهل نص الرابط المناسب نقل المحتويات المرتبطة
إن نص الرابط هو نص قابل للنقر يظهر للمستخدمين كنتيجة للرابط، ويتم وضعه داخل علامة الرابط.

يقدم هذا النص المعلومات للمستخدمين وكذلك لمحرك البحث Google عن الصفحة التي تضع رابطًا لها. وقد تكون الروابط في صفحتك داخلية — تشير إلى صفحات أخرى داخل موقعك — أو خارجية — تؤدي إلى محتوى في مواقع أخرى. في أيٍ من الحالتين، كلما كان نص الرابط أفضل، كان ذلك أسهل على المستخدمين في تصفح موقعك وكذلك أسهل على محرك البحث Google في فهم معلومات عن الصفحة التي تضع رابطًا لها.


اختيار النصوص الوصفية
يجب أن يوفر النص الذي تستخدمه لرابط على الأقل فكرة رئيسية حول محتوى الصفحة المرتبطة.
تجنب ما يلي:
- كتابة نص رابط عام مثل “صفحة” أو “مقالة” أو “انقر هنا”
- استخدام نص خارج الموضوع أو ليس له علاقة بمحتوى الصفحة المرتبطة
- استخدام عنوان URL للصفحة كنص الرابط في أغلب الحالات
– بالرغم من أن هناك، بالتأكيد، استخدامات لذلك مسموح بها مثل الترويج لعنوان موقع ويب جديد أو الإشارة إليه
كتابة نص دقيق
تحرَّ أن يكون النص قصيرًا ووصفيًا، وعادةً ما يكون بضع كلمات أو عبارة قصيرة
تجنب ما يلي:
- كتابة نص رابط طويل مثل جملة طويلة أو فقرة نصية صغيرة
تنسيق الروابط حتى يسهل العثور عليها
يسهل ذلك على المستخدمين التمييز بين النص العادي ونص الرابط لروابطك. سيصبح محتوى موقعك أقل فائدة إذا فقد المستخدمون الروابط
أو ضغطوا عليها عن غير قصد.
تجنب ما يلي:
- استخدام CSS أو نمط النص الذي يجعل الروابط تبدو وكأنها نص عادي
التفكير في نص الرابط للروابط الداخلية أيضًا
قد تعتقد عادةً أن وضع الروابط يكون بالإشارة إلى مواقع ويب خارجية، ولكن إعطاء مزيد من الاهتمام لنص الرابط المُستخدم من أجل
الروابط الداخلية يمكن أن يساعد المستخدمين وكذلك محرك البحث Google في تصفح موقعك بشكل أفضل.
تجنب ما يلي:
- استخدام نص رابط مليء بالكلمات الرئيسية أو طويل على نحو مفرط لمحركات البحث فحسب
- إنشاء روابط غير ضرورية لا تساعد المستخدم في تصفح موقعك
الآن سنأتي إلى فقرة مهمة جداً ويغفلها الكثيرين من أصحاب المواقع مع أن أهميتها لا تنقص عن أهمية المحتوى النصير
تحسين طريقة استخدامك للصور
يمكن تقديم المعلومات ذات الصلة بالصور باستخدام السمة “alt ”
قد تبدو الصور وكأنها مكونات واضحة ومباشرة في موقعك، ومع ذلك يمكنك تحسين استخدامها.
يمكن أن يكون لجميع الصور اسم ملف وسمة نص بديل ” alt ” مختلف، فعليك الاستفادة من مميزات كليهما.
تتيح لك السمة ” alt ” تحديد النص البديل للصورة، إذا تعذر عرضها لسبب من الأسباب (1).
لماذا تستخدم هذه السمة؟ إذا كان المستخدم يعرض موقعك من خلال متصفح لا يتيح عرض الصور، أو يستخدم تقنيات بديلة مثل، قارئ الشاشة، فستقدم محتويات سمة النص البديل
معلومات حول الصورة.
تستخدم هذه السمة أيضًا عند استخدام الصورة كرابط، وسوف يتم التعامل مع النص البديل لهذه الصورة كما هو الحال مع نص الارتساء لرابط نصي.
ومع ذلك، لا ننصح باستخدام عدد كبير من الصور للروابط في تصفح موقعك عندما تلبي روابط النص الغرض نفسه.
وفي النهاية، يُسهل تحسين أسماء ملفات الصور والنص البديل لمشاريع بحث الصور، مثل نتائج البحث في صور Google ، استيعاب صورك على نحو أفضل.
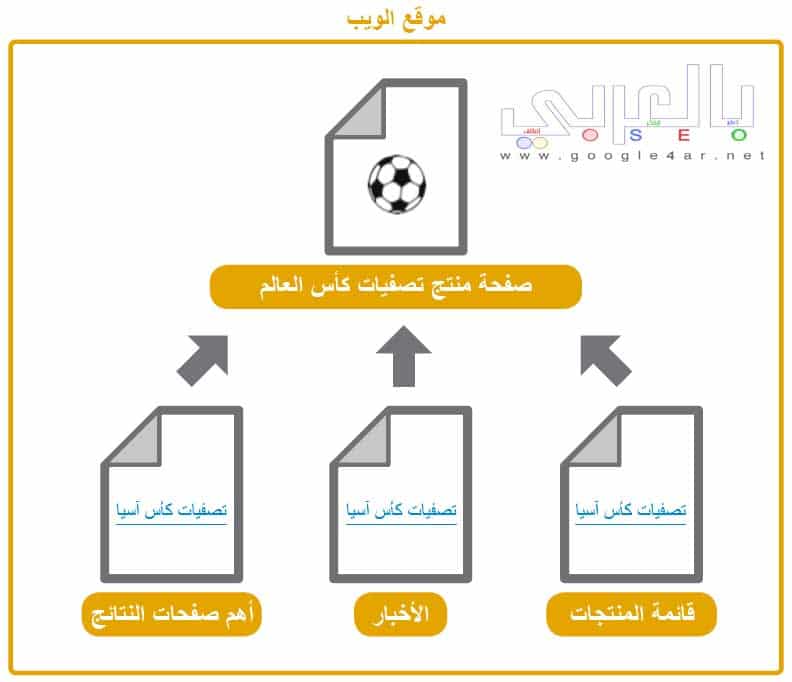
تابع معنا المثال التالي :

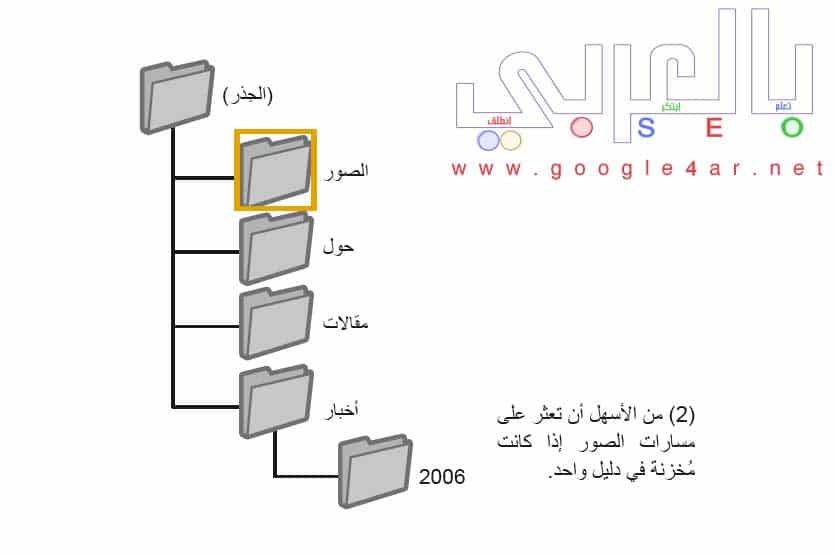
تخزين الملفات في أدلة متخصصة وإدارتها باستخدام تنسيقات ملفات شائعة
بدلاً من نشر ملفات الصور في العديد من الأدلة والأدلة الفرعية عبر نطاقك، فبإمكانك دمج الصور في دليل واحد (علي سبيل المثال، / example.com/ar/images ).
وهذا يجعل المسار إلى صورك أكثر بساطة.
استخدم أنواع الملفات المتاحة والشائعة – ومعظم المتصفحات تتيح تنسيقات الصور J PEG و G IF و P NG و BMP . ويستحسن كذلك مطابقة امتداد اسم الملف بنوع الملف.

قارئ الشاشة
برنامج لنطق المعلومات على الشاشة أو لإخراج عرض بلغة برايل.
لغة ASCII
اختصار للكود القياسي الأمريكي لتبادل المعلومات. ترميز أحرف مُتمركز حول الأبجدية الإنجليزية.
استخدم أسماء قصيرة ووصفية لأسماء الملفات والنصوص بديلة
كما هو الحال في العديد من الأجزاء الأخرى من الصفحة المُستهدف تحسينها، تكون أسماء الملفات والنصوص البديلة (للغات) ASCII
القصيرة والوصفية هي الأفضل.
تجنب ما يلي:
- استخدام أسماء الملفات العامة مثل، ” image1.jpg”، “pic.gif”، “1.jpg ” قدر الإمكان — فقد تلجأ بعض المواقع التي بها آلاف الصور إلى تحويل أسماء الصور تلقائيًا.
- كتابة أسماء ملفات طويلة للغاية
- ملء النص البديل بالكلمات الرئيسية أو نسخ ولصق الجمل كاملةً.
تقديم النص البديل عند استخدام الصور كروابط
إذا كنت قد قررت استخدام صورة كرابط، فإن ملء النص البديل لها يساعد على استيعاب Google المزيد عن الصفحة التي تضع رابطًا
لها. تخيل أنك تكتب نص الارتساء لرابط نصي.
تجنب ما يلي:
- استخدام نصوص بديلة طويلة للغاية قد تعتبر غير مرغوب فيها
- استخدام روابط الصور فقط لتصفح موقعك
توفير ملف sitemap لصورة
يمكن أن يوفر ملف sitemap لصورة لبرنامج Googlebot المزيد من المعلومات عن الصور المتاحة على موقعك.
وتشبه بنيته ملف Sitemap بتنسيق XML لصفحات موقعك.
( تم شرح هذا الموضوع بشكل مفصل على موقعنا بالعربي ) .
إلى هنا نصل إلى نهاية الدرس الخامس من السلسلة التعليمية في حال كان لديك أي استفسار لا تتردد بطرحه في نهاية هذا الموضوع