شرح جوجل Mobile Friendly بالتفصيل

إذا أظهر موقعك توافقه مع تجارب Google للمواقع الصديقة للهواتف الذكية Mobile-friendly، بكل تأكيد سوف تكتسب دفعة قوية في عمليات البحث خلال الفترة القادمة.
أوضحنا منذ مايقارب السنة ونصف في أحد شروحاتنا أن Google وخلال السنة القادمة سوف تسعى لتطوير عمليات البحث المتعلقة بالهواتف الذكية، وانه سيتوجب على المواقع جميعاً أن تسعى بشكل جدي للحصول على تصاميم متوافقة مع الهواتف الذكية ونصحناكم وقتها بالتصاميم المتجاوبة.
اليوم وصلنا إلى النقطة المنشودة ( Google تعاقب رسمياً المواقع الغير متوافقة مع عمليات البحث التي تتم من الهواتف المحمولة وتعلن أنها أطلقت خوارزمية خاصة لرفع ترتيب المواقع المتوافقة مع الهواتف الذكية وذلك عبر المدونة الرسمية لمشرفي المواقع. ).
إذا باتت كلمة “mobile-friendly” أحد العوامل المستخدمة من قبل محرك البحث Google، حسب ما يوضحه النص التالي :
We see these labels as a first step in helping mobile users to have a better mobile web experience. We are also experimenting with using the mobile-friendly criteria as a ranking signal
والترجمة المختصرة لهذه الجملة، رؤيتكم للعلامة الظاهرة بجانب نتائج البحث على الهواتف الذكية هي عبارة عن مساعدة للمستخدم للحصول على تجربة أفضل، ونحن أيضاً نجري تجارب على معاييرالمواقع الصديقة كعامل من عوامل الترتيب.
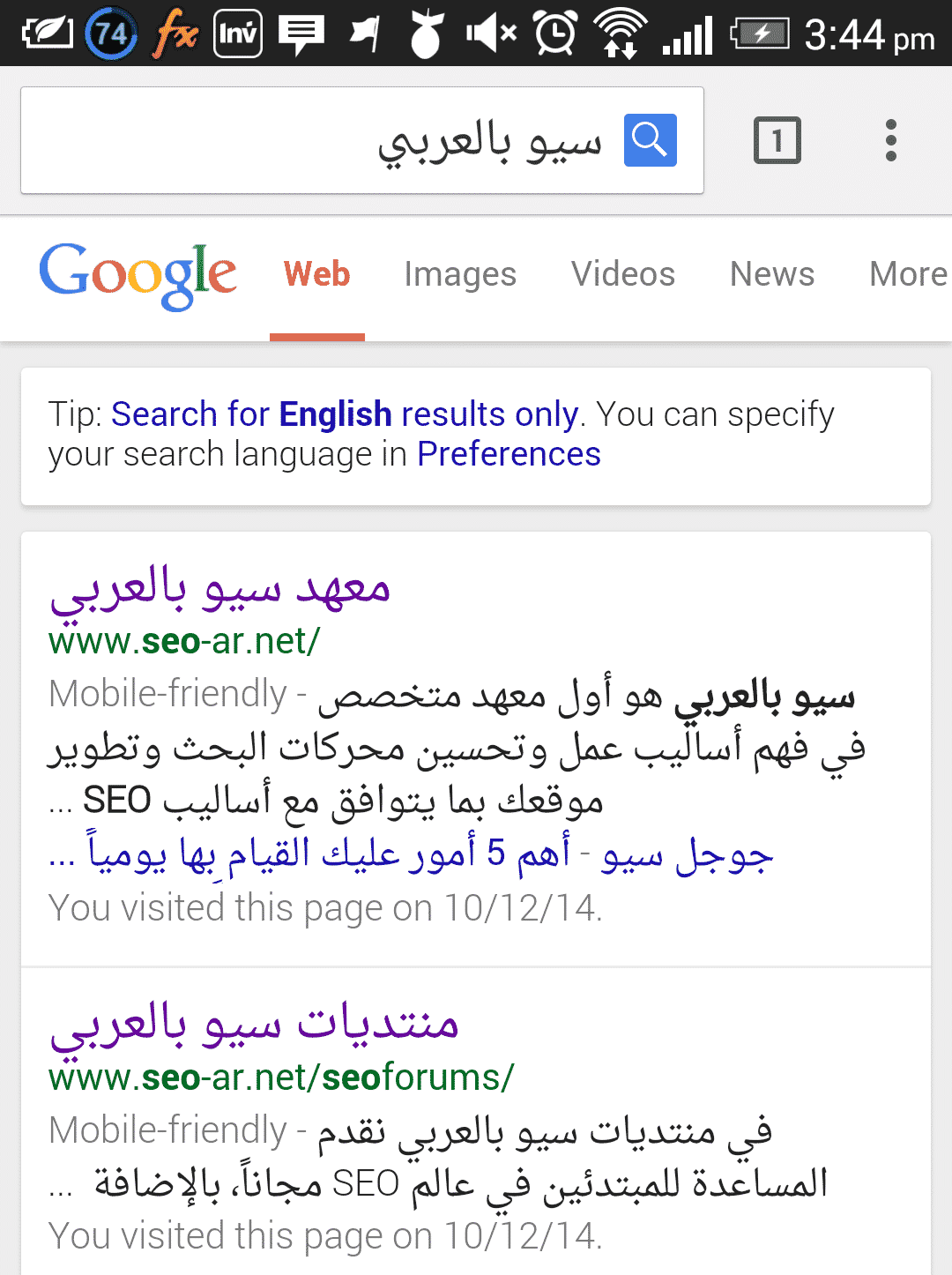
مثال على المواقع الصديقة وكيف سيتم تميزها في نتائج البحث:
كما نلاحظة من النتائج أن معهد سيو بالعربي قد حصل على إشارة صغيرة بجانبه تدعي “mobile-friendly” وهذا الأمر سيساعد المستخدمين على تميز أن هذا الموقع متوافق مع نسخ الهاتف المحمول، والسؤال الأهم الذي سيتم طرحه هنا :
كيف أعرف أن موقعي متوافق مع الهواتف الذكية؟
بشكل عام هناك معاير محددة تُبنى عليها مواقع الهاتف وهذا المعاير هي التالية : لاحظ أن : ( هذه المعايير يقوم Google بدراستها وفحصها ويعطي النتيجة على أساسها )
بداية علينا القيام باستخدام الأداة المخصصة لفحص توافق الموقع مع محرك البحث Google للهواتف المحمولة، لنرى نسبة التوافق وما هي الأخطاء التي يجب أن نعمل على حلها.
أخطاء mobile-friendly :
وسم viewport
لن نتعمق بشرح هذا الوسم بشكل كبير لأنه مرتبط ببرمجة الموقع بالأساس، وعندما تقوم جوجل بفحص موقعك فأول ما ستقوم بالبحث عنه هو هذا الوسم، هذا الوسم هو المسؤل عن تحديد حجم الصفحة ، ويُستخدم في جميع تصاميم المواقع المتجاوبة . مثال على الوسم
<meta name=viewport content="width=device-width, initial-scale=1">
حجم الخط Text too small
علينا مراعاة حجم الخط ونسبة التكبير لأن لها تأثير كبير على تجربة المستخدم من وجهة نظر Google ، أي وفي حال كان الخط صغيراً فإن تجربة المستخدم لن تكون ناجحة بسبب عدم قدرته على قراءة الخط. و الجدير بالذكر أن أفضل ممارسة في حجم الخط هي 16px.
الروابط على الصفحة Links too close together
أحد المشاكل التي ستواجهك هي قرب روابط المواضيع من بعضها عند قيامك بالتصفح على الهاتف المحمول، حل هذه المشكلة يكون عن طريق اختيارك أحد التصاميم المتجاوبة ويمكنك الحصول على مجموعة كبيرة
من التصاميم المتجاوبة المتوفرة على موقع http://themeforest.net/ بعد الضغط على الرابط قم بالتسجيل ومن ثم البحث باستحدام العبارة التالية (wordpress responsive themes أو قم باستبدال ووردبريس بالمنصة التي تستخدمها ) وقم باختيار احد القوالب التي تتوافق مع النصوص العربية أي يجب أن يذكر أنها RTL. أكثر القوالب العربية توافقاً التي ننصح باستخدامها تجدها في مقالة أفضل 10 قوالب ووردبريس متوافقة مع الجوال.
بكل تأكيد هناك المزيد من القوالب المتوافقة الأخرى التي يمكن أن تجدها، ويجب أن تقوم باختيار أفضلها وأكثرها توافقاً مع هوية موقعك.
عرض الصفحات أكبر من اطار الشاشة Content wider than screen
أيضاً استخدام التصميم المتجاوب سيقوم بحل هذه المشكلة أو سيتعين عليك تحديد أبعاد مخصصة لمتصفحات الهواتف المحمولة باستخدام CSS ولن نتطرق هنا إلى الأمور البرمجية المعقدة، ويمكنك البحث عنها على الويب حيث ستجد الكثير من المواقع المفيدة التي تتحدث عن هذا النوع من التصاميم.
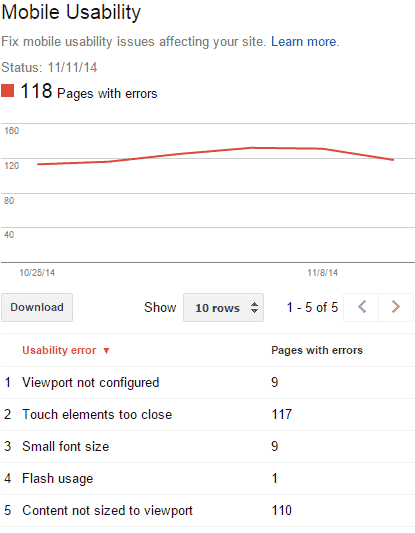
لإستعراض أخطاء الهاتف المحمول على أدوات مشرفي المواقع، قم باختيار الموقع الذي تملكه أو تديره ومن ثم سيقوم Google بعرض جميع الاخطاء في جميع الصفحات كما في الصورة التالية :








مقال جميل وحقيقى فعلا
موضوع شيّق ماجد. شكراً للمشاركة. فعلاً أنه الهواتف الذكية لها تأثير كبير على البحث. و ذلك أيضاً مرتبط بموضوع السيمانتك إس إي أو Semantic SEO حيث أنه البحث عباراته كبيرة و مترابطة و ذلك نظراً لاستخدام برامج الدليل الصوتي مثل سيري على الآيفون عند آداء عملية البحث. لذلك يشجع كتابة المواضيع بطريقة مترابطة و متسلسلة من ناحية إنتقاء العبارات الدلالية في شرح المواضيع و موّجهة أكثر للإيجابة على أسئلة بشكل مخصص.
أنا أحضر حالياً موضوع عن ال Responsive Web Design أو تصميم الويب المتوافق مع أجهزة المحمول الذي يساهم بشكل كبير في أن يصبح الويبسايت متوافق Mobile Friendly. سأشاركها معكم حال تجهيزها!
أهلاً بك عزيزي مجدي،
نعم أنت محق بكلامك بشكل كبير، وكما قلت لك سابقاً الهدف الرئيسي من محركات البحث منذ الأزل هو تقديم اجابات لذلك في مواضيعنا علينا الحرص والتركيز على طريقة انتقاء الاجابة.
انتظر موضوعك بفارغ الصبر لأنه سيكون في غاية الأهمية للكثير من العاملين في هذا المجال.
مشكور اخي ماجد على المقالة المهمه دائما مقالاتكم مفيده لابعد درجة
لكن لدي سوال مهم اتمنى الاجابة عليه .
انا قمت بتعديل تصميم موقعي وتم اجتياز الفحص وصار متوافق مع الجوال بانواعه
لكن انت ذكرت كود في المقالة وهو هذا
هل من الضروري وجوده في الهيدر ؟
او يكفي بان يكون التصميم متوافق وخلاص
لان المصمم لم يضع هذا الكود
اتمنى الافادة ولكم جزيل الشكر
نشكرك على هذا المقال لرائع , فقد نبهتنا الى موضوع الـ MobileFriendly و تم تهئية الموقع , لاكن لماذا لا يظهر مثلاً الـ slide show او أزرار المشاركة و أشياء من هذا القبيل .
كل ما يهظهر هو فقط اسم الموقع + لمشاركت و خلافة نرجة منك القاء نظرة على موقعنا المتواضع و افادتنا فى الأمر و شكراً 🙂
بما أنك تعمل على منصة بلوجر، فإنها تقوم تلقائياً بعملية نقل الزائر الى استايل خاص بالهاتف مختلف عن استايلك.