كيف تعالج مشاكل صور المنشورات التي تشاركها على الفيسبوك

وردتني الكثير من الاستفسارات عن مشاكل يعاني منها مدونون عند مشاركتهم لمنشوراتهم على الفيس بوك و ذلك بعد المقال الذي شرحت فيه أساسيات التعامل مع الصور في المواقع ، هذه المشاكل تتعلق بعدم ظهور الصور الخاصة بالمنشورات بعد مشاركتها على الفيس بوك ، إذ بعد قيام المدون بكتابة منشور جديد على موقعه ، يقوم بمشاركتها على صفحته على الفيس بوك ، وهنا تبدأ المشاكل بالظهور ، فأحياناً تظهر صورة خاطئة ، و احياناً أخرى تظهر صورة صحيحة و لكنها تكون سيئة جداً ، و أحياناً أخرى لا تظهر صورة أبداً ، في هذا المقال أستعرض معك بعض الطرق التي يمكنك اللجوء إليها لتتبع الأخطاء التي يمكن أن تحدث في الصور عن مشاركة منشوراتك على الفيس بوك ، أتمنى أن تجد فيه ما يساعدك في حال مثل هكذا مشاكل إذا واجهتك .
سبب المشاكل في صور المنشورات على الفيسبوك
كما يقال ” إذا عرف السبب بطل العجب ” ، المشاكل التي تحدث في الصور عند مشاركة المنشورات أسبابها عديدة و متنوعة ، و لكن 95% من هذه المشاكل يمكن حصر أسبابها بثلاثة أسباب رئيسية :
- عدم قدرة الفيسبوك على إيجاد الصورة الخاصة بالمنشور .
- صغر حجم الصورة المستخدمة .
- هناك نسخة قديمة من منشورك مخزنة لدى الفيسبوك مما يجعله ينشر الصورة القديمة بدلاً من أن ينشر الصورة المحدثة .
بالطبع ستسأل عن الـ 5% المتبقية ، حسناً لا يمكن حصر كافة المشاكل و لكن على الأغلب و في حال كانت الأسباب الثلاثة السابقة غير صحيحة فالسبب هو مشاكل في كود الصفحة .
الحل الأول : استخدام أداة التنقيح الخاصة بالفيس بوك
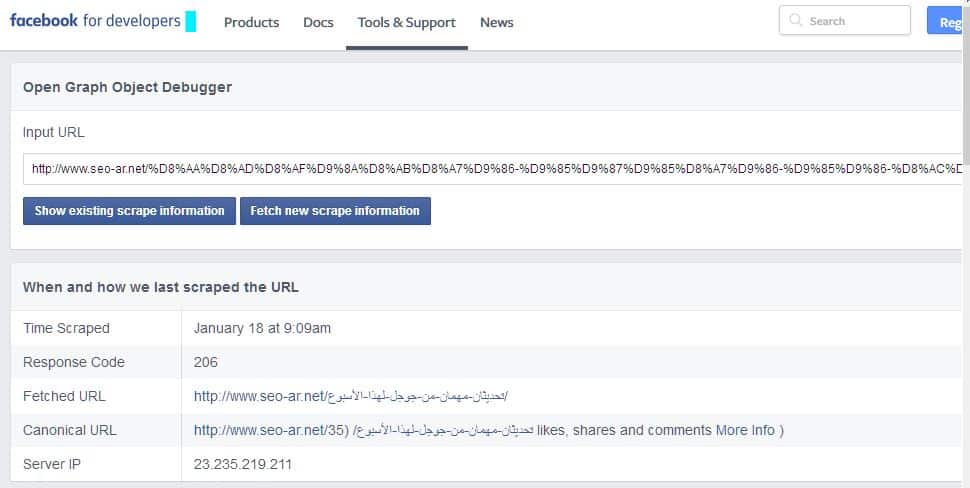
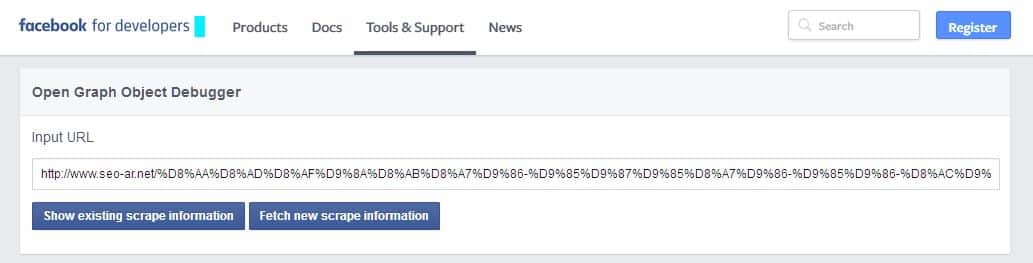
الطريقة الأولى التي يجب عليك استخدمها هي فحص صفحتك باستخدام أداة التنقيح التي توفرها الفيس بوك ، هذه الأداة تمكنك من معرفة الطريقة التي تنظر بها الفيسبوك إلى صفحة موقعك التي تقوم بمشاركتها ، كل ما عليك فعله هو وضع رابط المقال الذي ترغب بمشاركته ومن ثم الضغط على زر Debug :
بعد ظهور النتائج ، ابحث عن القسم المسمى ” ogi:image ” ، الحالة الصحيحة هي أن تشاهد صورة مطابقة لصورة المقال ، أما إذا شاهدت صورة غير صحيحة أو لم تشاهد أي صورة ، انقر على الزر ” Fetch new scrape information ” لتجبر جوجل على تحديث المعلومات القديمة المخزنة لديه عن مقالتك .
الحل الثاني : التأكد من حجم الصورة المستخدمة في مقالتك
هناك أحجام قياسية للصور المستخدمة في المقالات ، هذه الأحجام القياسية حددتها الفيسبوك للمدونين ، و عدم التزام المدون بالأحجام الموضوعة سيجعل الفيسبوك تمتنع عن عرض الصورة ، فيما يلي هذه الأحجام :
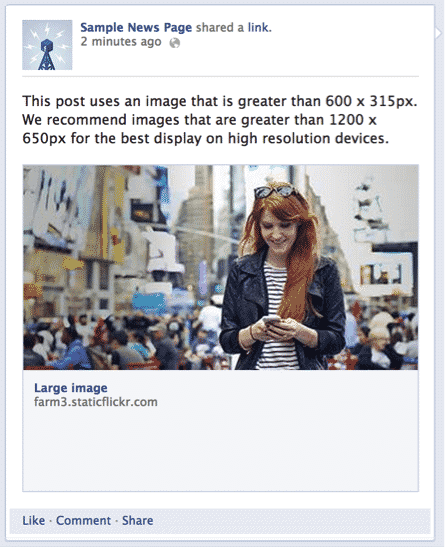
- الحجم المستحسن استخدامه : 1200 × 630 بكسل ، استخدامك لهذا الحجم يضمن عرض الصورة و بدقة عالية على مختلف أنواع الأجهزة .
- أدنى حجم ممكن استخدامه بحيث يتم عرض الصورة بحجم كبير هو 600 × 315 بحجم كبير مع المنشور :
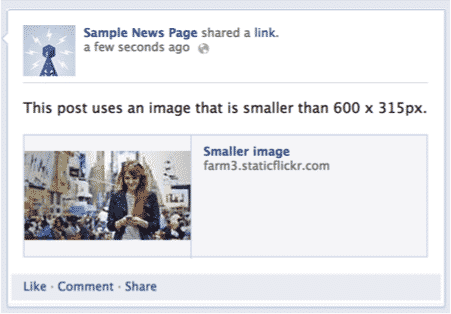
- في حال كان الحجم أقل من 315 × 600 سيتم عرض الصورة بشكل أصغر :
- في حال كان حجم الصورة أقل من 200 × 200 بكسل فلن تظهر الصورة أبداً على الفيسبوك .
- قيمة الـ Aspect Ratio يحب أن تكون 1.91:1 حتى يتم عرض كامل الصورة
الحل الثالث : إرشاد الفيسبوك إلى صورة المنشور يدوياً
في حال لم يفلح الحل الأول و الثاني قم بإرشاد الفيسبوك إلى مكان الصورة يدوياً عن طريق إضافة الكود التالي إلى صفحة مقالتك :
<meta property=”og:image” content=”http://yourdomain.com/img/your-image.jpg” />
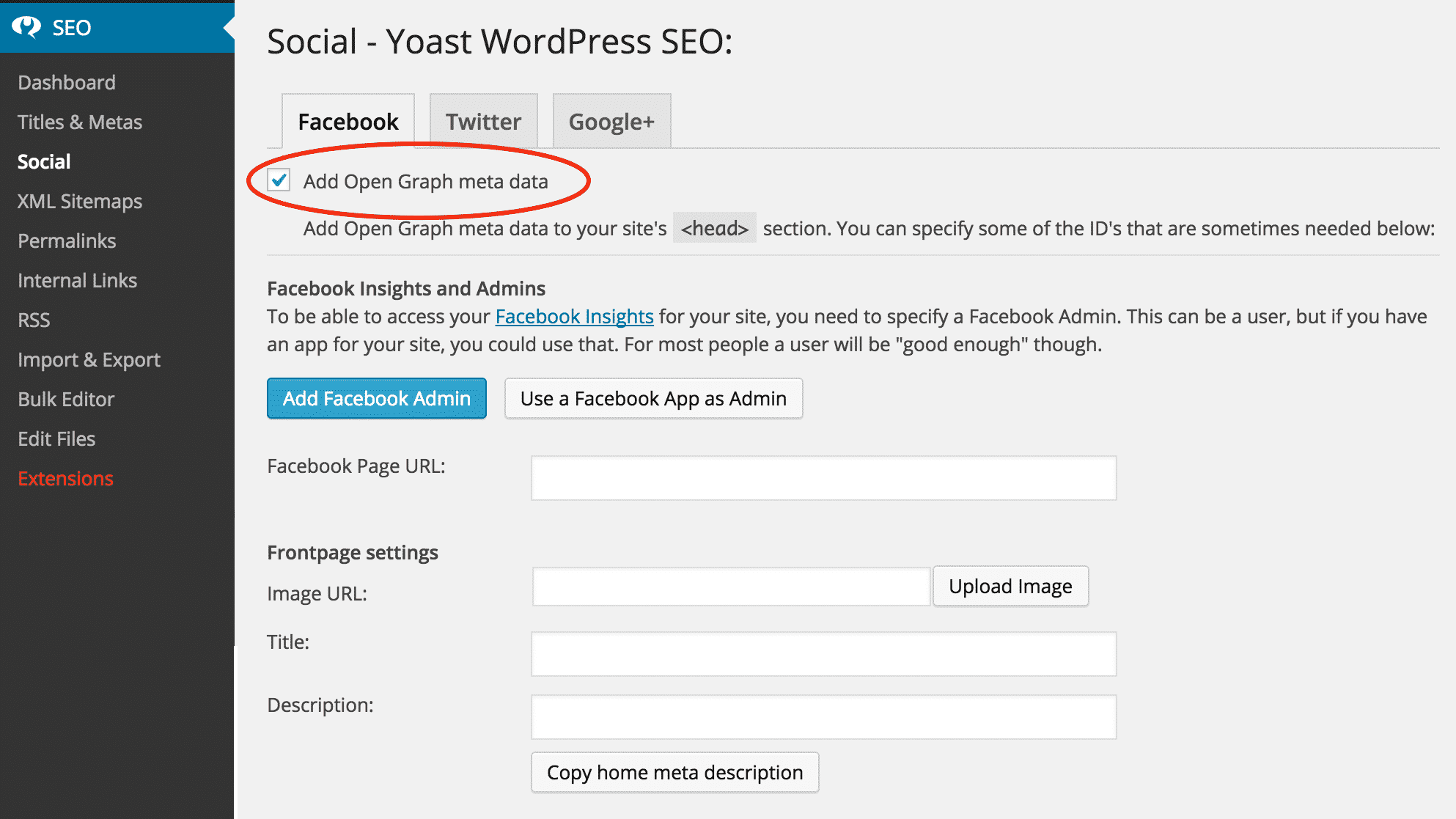
و ذلك ضمن وسم ال Head ، في حال كنت تستخدم الوورد برس يمكنك إضافة هذا الكود من خلال إضافة الـ Yoast كما في الصورة أدناه :










شكرا لك أخي استفدت من هنذا الموضوع
أهلا بك عزيزي
كيف اعالج الامر في جوملا و فيفو
نفس المعالجة أخي الكريم
السلام عليكم نصائح جيدة لكني استخدم 470*235 وتظر بشكل ممتاز
وعليكم السلام
أنصحك باستخدام القياسات المحددة من قبل الفيسبوك فهذا أفضل
شكرًا جزيلًا، المقال ساعدني في نشر رابط المقال الخاص بس بشكل صحيح