كيفية وضع علامة microdata على المحتوى وفوائدها


ما فائدة استخدام المقتطفات المنسقة في محتوى الصفحة او ما يسمى ب علامة microdata وكيف نقوم بوضعها؟
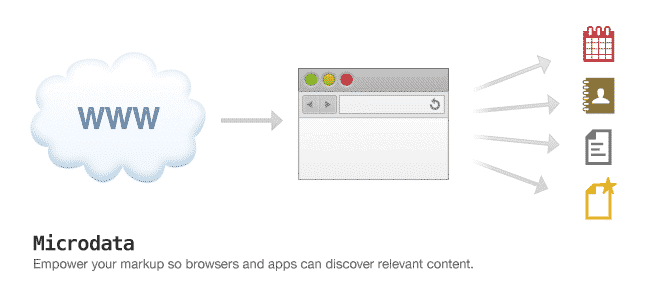
صفحة الويب تحتوي على مادة مكتوبة يفهما قارئ الصفحة, اما محرك البحث فلديه فهم محدود في محتوى الصفحة او ما يجري مناقشته في الصفحة.فباضافة علامات اضافية في محتوى HTML للصفحة كان تقول “”يا محرك البحث، وتصف هذه المعلومات بذكر فيلم محدد، أو مكان، أو شخص، أو الفيديو” هذا سيساعد محركات البحث والتطبيقات الأخرى على فهم أفضل للمحتوى الخاص بك وعرضها في وسيلة مفيدة وذات صلة. البيانات الجزئية للوصف هذا عبارة عن مجموعة من الأكواد.
دعونا نبدأ مع مثال ملموس. تخيل أن لديك صفحة حول الفيلم AVATAR-مع وصلة لمقطوعة من الفيلم، معلومات عن المخرج، وهلم جرا. كود HTML الخاص بك قد يبدو هكذا.
<div> <h1>Avatar</h1> <span>Director: James Cameron (born August 16, 1954)</span> <span>Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html">Trailer</a> </div>
للبدء، وتحديد الجزء من الصفحة وهذا هو “عن” الفيلم AVATAR. للقيام بذلك، قم بإضافة عنصر يشير الى itemscope و إلى علامة HTML لترفق المعلومات حول هذا البند، مثل هذا الكود:
<div itemscope> <h1>Avatar</h1> <span>Director: James Cameron (born August 16, 1954) </span> <span>Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html">Trailer</a> </div>
عند اضافة ال itemscope في كود HTML وفي و ضمن <div>…</div> فانت تصف عنصر معين.
ولكن هذا غير كاف للوصف لذا عليك اضافة وصف للعنصر باضافة ال itemtype مباشرة بعد ال itemscope فيصبح الكود<div itemscope itemtype=”http://seo-ar.net/Movie“>
<h1>Avatar</h1> <span>Director: James Cameron (born August 16, 1954)</span> <span>Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html">Trailer</a>
</div>هذا يصف بان العنصر داخل div هو في الحقيقة فيلم وموجود في seo-ar.net والعنصر هو عبارة عن رابط url ضمن http://seo-ar.net/Movieوهذا حقيقة ما يفهمه محرك البحث.
مترجم عن المصدر





تدوينة غاية في الأهمية وغنية بالمعلومات المفيدة
شكراً
العفو اخي الكريم,هذا ما نسعى اليه, توصيل المعلومة المفيدة بطريقة سلسة و مبسطة حتى يستفيد منه الجميع .
ممكن مواضيع عن بلوجر بمعنى سيو بلوجر وهكذا كى استفيد اكثر وتستفيدو اكثر
سنحاول طرح مواضيع متعلقة بالمدونات العاملة على بلوجر