شرح ضبط اعدادات إضافة W3 Total cache

تُعد سرعة أداء الموقع من العوامل المهمة في تحسين الموقع في محركات البحث (SEO)، ووفقاً لمعاير Google يتم تصنيف الأداء/السرعة وفقاً لعدد من العوامل على الشكل التالي:
- سرعة إستجابة السيرفر
- حجم تحميل الصور
- وقت تحميل ملفات جافاسكريبت JS
- وقت تحميل ملفات الستايل CSS
ونظراً لهذه التطورات خلال السنوات الأخيرة ظهرت العديد من الإضافات لمنصات التدوين والتي تساعد على ضبط وتحسين العوامل التي سبق ذكرها، ومن أهم هذه الإضافات على منصة الووردبريس هي إضافة w3 Total cache والتي سنقوم اليوم بعمل شرح تفصيلي عن طريقة عملها وضبط إعداداتها.
أفضل الإعدادات لإضافة w3 Total Cache 2015
تنصيب إضافة Total Cache
هناك طريقتين لتثبيت الإضافة
الطريقة الأولى:
التوجه إلى لوحة التحكم > إضافات > أضف جديد ، بعد ذلك تقوم بالبحث عن طريق إدخال إسم الإضافة والضغط على التنصيب الآن كما هو موضوح في الصورة.
الطريقة الثانية:
تكون عن طريق تحميل الإضافة W3 Total cache من موقع الووردبريس الرسمي ومن ثم التوجة إلى لوحة التحكم ثم الإضافات و أضف جديد وبعدها اختيار رفع إضافة.
الإعدادات الرئيسية – General Settings
General:
أتركه كما هو ولا تقم بالتعديل عليه.
Page Cache:
قم بتفعيل هذا الخيار Enable.
Page Cache Method:
قم باختيار Disk Enhance في حال كنت على إستضافة مشتركة، أما في حال كانت الإستضافة على سيرفر خاص يُفضل إستخدام Xcache أو eAccelerator.
Minify:
تفعيل هذا الخيار (يقوم هذا الخيار على تسريع تحميل الصفحة عن طريق إعادة ضبط ملفات Js و CSS).
Minify Mode:
قم بتحديد الخيار Manual . ملاحظة (في حال إستخدامك للوحة تحكم عربية تكون الخيارات معكوسة أي عليك اختيار المربع الثاني).
Minify Cache Method :
في هذا الخيار قم بتحديد Disk.
HTML Minifier:
قم بتعين Default.
JS Minifier:
قم بتعين Default.
CSS Minifier:
قم بتعين Default.
Database Cache:
قم بتفعيل هذا الخيار لزيادة سرعة استجابة السيرفر Enabled.
Database Cache Method:
في هذا الخيار قم بتحديد Disk.
Object Cache:
قم بتفعيل هذا الخيار Enable.
Object Cache Method:
قم بتحديد Disk.
Browser Cache:
قم بتفعيل هذا الخيار Enable.
CDN:
في حال كنت تمتلك خدمة CDN مدفوعة يمكنك تفعيل هذا الخيار وضبط الإعدادات، غير ذلك اترك هذا الخيار من دون تفعيل.
باقي الخيارات يتم تركها على شكلها الإفتراضي، مع العلم أن ليس لها تأثير على السرعة وما هي سوى إعدادات جانبية.
إعدادات التخزين المؤقت للصفحة – Page cache
الخيارات العامة – General:
Cache Front Page: قم بتفعيل هذا الخيار Enable.
Cache feeds: site, categories, tags, comments: قم بتفعيل هذا الخيار Enable.
Cache SSL (https) requests: في حال عدم استخدام SSL في موقعك قم بإقاف هذا الخيار.
Cache URIs with query string variables: قم بإيقاف هذا الخيار Disable.
Cache 404 (not found) pages: قم بإيقاف هذا الخيار Disable.
Cache requests only for site address: قم بتفعيل هذا الخيار Enable.
Don’t cache pages for logged in users: قم بتفعيل هذا الخيار Enable.
Don’t cache pages for following user roles: قد ترغب باستخدام هذا الخيار لمجموعة معينة من الأعضاء.
التحميل المسبق – Cache Preload
Automatically prime the page cache: قم بتفعيل هذا الخيار Enable.
Update interval: في هذا الحقل قم بكتابة 900
Pages per interval: هنا قم باختيار 10
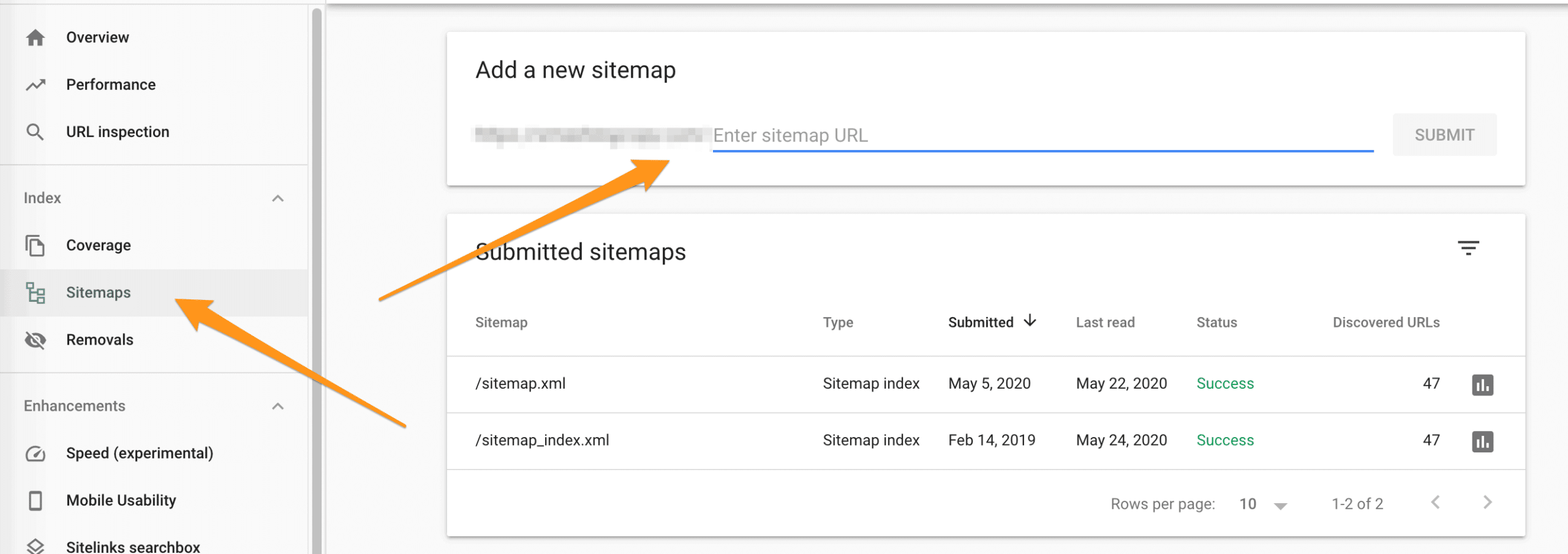
Sitemap URL: قم بإضافة رابط خريطة الموقع الخاصة بك.
باقي الإعدادات لا حاجة لضبطها وهي خيارات متقدمة يمكن للمبرمجين وأصحاب الخبرة فقط التعامل معها.
إعدادات التحجيم – W3 Total Cache Minify Settings
الإعدادات العامة – General
Rewrite URL structure: قم بتفعيل هذا الخيار Enable.
Disable minify for logged in users: قم بترك هذا الخيار من دون تفعيل Disable.
Minify error notification: يتم تحديد هذا الخيار في حال رغبتك باستقبال إشهار الأخطاء إلى بريدك
إعدادات – HTML & XML
HTML minify settings: قم بتفعيل هذا الخيار وأيضاً قم بتفعيل جميع الخيارات التي تليه.
Ignored comment stems: لا تقم بعمل أي تعديلات على هذا الخيار.
إعدادات جافا سكربت JS
JS minify settings: قم بتفعيل هذا الخيار.
Operation in Area: في هذا الخيار قم بتحديد Non-Blocking using JS
أترك باقي الاعدادات كما هي ولا تقم بتغيرها إلا إذا كُنت على علم بما تقوم به.
إعدادات ملفات الستايل – CSS
CSS minify settings: قم بتفعيل هذا الخيار.
Combine only: لا تقم بتفعيل هذا الخيار.
Preserved comment removal: لا تقم بتفعيل هذا الخيار.
Line break removal: قم بتفعيل هذا الخيار Enable.
import Handling: قم باختيار Process.
إعدادات متقدمة – Advanced
لا تقم بعمل أي تعديلات على هذا القسم.
إعدادات التخزين المؤقت للمتصفح – W3 Total Browser Cache
الإعدادات العامة – General
جميع الخيارات في هذا القسم يجب تفعيلها ماعدا الخيار الأخير وفي حال حدوث أي ضغط على السيرفر يمكنك الاكتفاء بتفعيل الخيارات التي تحتوي على نجمة.
Set Last-Modified header: قم بتفعيل هذا الخيار *.
Set expires header: قم بتفعيل هذا الخيار *.
Set cache control header: قم بتفعيل هذا الخيار*.
Set entity tag (eTag): تفعيل هذا الخيار.
Set W3 Total Cache header:تفعيل هذا الخيار.
Enable HTTP (gzip) compression: قم بتفعيل هذا الخيار *.
Prevent caching of objects after settings change: تفعيل هذا الخيار.
Disable cookies for static files: تفعيل هذا الخيار.
Do not process 404 errors for static objects with WordPress: لا تقم بتفعيل هذا الخيار.
إعدادات CSS و JS
Set Last-Modified header: تفعيل
Set expires header: تفعيل
Expires header lifetime:قم بتحديد الوقت إلى 31536000 ثانية.
Set cache control header: تفعيل
Cache Control Policy: قم باختيار cache with max-age.
Set entity tag (eTag): تفعيل
Set W3 Total Cache header: تفعيل
Enable HTTP (gzip) compression: تفعيل
Prevent caching of objects after settings change – لا تقم بتفعيل هذا الخيار
Disable cookies for static files: تفعيل
إعدادات HTML و XML
جميع الخيارات في هذا القسم يجب أن تكون فعالة لضمان أفضل أداء.
Set Last-Modified header: تفعيل.
Set expires header: تفعيل.
Expires header lifetime : تعين الوقت إلى 3600 ثانية.
Set cache control header: تفعيل.
Cache Control Policy: قم باختيار cache with max-age.
Set entity tag (eTag): تفعيل.
Set W3 Total Cache header: تفعيل.
Enable HTTP (gzip) compression: تفعيل.
إعدادات Media و الملفات الأخرى
Set Last-Modified header: تفعيل.
Set expires header: تفعيل.
Expires header lifetime:قم بتحديد الوقت إلى 31536000 ثانية.
Set cache control header: تفعيل.
Cache Control Policy: قم باختيار cache with max-age.
Set the entity tag (eTag): تفعيل.
Set W3 Total Cache header: تفعيل.
Enable HTTP (gzip) compression: تفعيل.
Prevent caching of objects after settings change: تفعيل.
Disable cookies for static files: تفعيل.







جميييييييييل
شكرا لهذا الموضوع والمقاله الرائعه فا انا اردت فعلا درس لهذه الاضافة الرائعه وقد ذكرت ذالك فى تعليق سابق وبالفعل تم انشاء المقاله شكرا فريق سيو بالعربى
العفو عزيزي ويسعدنا دائماً تقديم ما تطمحون إليه
شكرا لك وعلى مجهودك
الصراحة شرح كامل ووافى ومتعوب عليه , شكرا كتير
العفو عزيزي.
ارجوا منك سيادتك ايضا شرح اعدادات مشرفى المواقع الخاص بجوجل والخاص ببنق او (بينج) محركات البحث
قريباً بعون الله.
مشكور ماجد على هذا المجهود الأكثر من رائع. كنت في السابق أعتمد على W3 super cash، فهل w3 total cash أفضل، أم أن الإثنين يُعطيان نفس النتيجة؟
أهلاً بك صديقي،
الأمر مرتبط بعدد من النقاط وهي
– القالب المستخدم
– نوع الاستضافة
– إمكانية الوصول إلى موارد السيرفر
ولكن بشكل عام تعمل هذه الإضافات بنفس المبدء ولكن أجد W3 تمتلك المزيد من إمكانية التخصيص.
السلام عليكم أخي أخي ماجد و شكرا لك على المجهود الكبير الذي بدلته
الإضافة قوية و مشهورة لكن إعداداتها معقدة و تختلف حسب القالب المستعمل و إعدادات الإستضافة…
حسب تجربتي الخاصة أفضل إضافة كاش مجانية استعملتها إلى حد الساعة هي إضافة WP Fastest Cache لكونها بسيطة في إعدادتها و جد فعالة.
تحياتي.
أهلاً بك صديقي سعيد،
يسعدني تواجدك معنا بشكل دائم، وصحيح ما قلته الإعدادات تكون معقدة خصوصاً على المواقع التي تعمل على استضافات مشتركة لذلك قمت بالتنويه إلى ذلك.
نعم هناك العديد من الاضافات الاخرى التي قد نتطرق لها قريباً.
شكراً على مشاركتك 🙂
ممكن يا استاذ سعيد شرح اعدادات هذه الاضافة لتجربتها wp-fastest-cache
شكرا لك اخي شكر كبير لم اكن اعرف كيف استخدم هذه الاضافه 🙂
بالتوفيق يا صديقي.
شرح مميز بارك الله فيك اخي الكريم
الاضافة جيدة .
استعمل اضافة اخرى WP Super Cache
قمت باستعمالها على الموقع الرئيسي . example.com
وكذلك نسخ wp super cache وتغيير دوالها واستعمالها على نسخة الموبايل m.example.com
واشتغلت
———
سؤالي هو .
هل يمكن استعمال W3 Total cache . على موقعين يشتركان في نفس قاعدة البيانات .
مثال
example.com
m.example.com
وتعمل بشكل جيد فيهما
شكرا لكم جزيلا على المواضيع الفريدة والحصرية التي تقومون بطرحها
ينصح دائماً باستخدام إضافة واحدة لهذه العمليات، ولكن في حالتك لا مشكلة من استخدام اضافة مختلفة لموقعين يستخدمان قاعدة بيانات واحدة.
لكن الرجاء أخذ نسخة احتياطية عن الموقع قبل البدء بهذه العملية.
شكرا على الشرح الوافى
لكن هناك سؤال اخى : الان القالب صحيفة اللى حضرتك حاطه على موقعك كمثال
الان انا نزلته من موقع على النت , المهم هل هلقيت بيكون تمام ..ولا كيف ؟ ولا المدفوع افضل ؟ وبشو ؟ , لو سمحت
أهلاً بك عزيزي،
من المحتمل ان يحمل الاصدار المخترق عيوب من اهمها عدم امكانية التحديث وايضاً مشاكل في امكانية اندماجه مع برامج خبيثة.
احيك مجهوود طيب
شكرا لك اخي على الجهد المبدول, انا استخدم W3 total cash بالتقريب بنفس الاعدادات. لكن هناك الكثير من ينصح بـ WP Super Cache, من وجهة رايك من الافضل.
أنا شخصياً أعمل مع هذه الاضافة واجدها جيدة جداً 🙂
اخي اريد انا اعرف شئ بخصوص السيو كيف اضيف h2 tag واعدل عليه
وضع وسم h2 يتم عن طريق محرر المحتوى أثناء كتابتك للنص، ويمكن أن تجدها تحت الأسم (الترويسة 2)
يعطيك العافيه ماجد ولاصحاب السيرفرات وحتى بعض الاستضافات فيه اشياء بتفرق بشكل كبير
Database Cache Method: الخيار هذا المفروض يكون memcached ادائها ممتاز جداً مع قاعدة البيانات mysql
Object Cache Method: المفروض apc يعمل كاش php طبعا مع ضبط اعدادات الاضافتين في السيرفر
أهلاً بك،
أضافة رائعة صديقي لذلك قلت أن من يملك سيرفر خاص سيكون له قدرة أكبر على التعديل في خصائص هذه الإضافة.
معلومات مفيدة بالفعل
شكراً لك أخ ماجد
بالنسبة لاعدادات سيرفر خاص لموقع اخبارى هل ستكون هى نفسه الاعدادات المذكورة ام سيتم تغير اشياء من المذكورة وجزاك الله خيرا استاذ ماجد
Minify Auto does not work properly. Try using Minify Manual instead or try another Minify cache method. You can also try a lower filename length value manually on settings page by checking “Disable the Minify Auto automatic filename test”
إنتقل للخيار الثاني لحل المشكلة صديقي.
تواصل معنا في حال استمرار المشكلة لمساعدتك على حلها
نزلت الإضافة واتعبتني كثيرا..تحتاج لوحدها لتفرغ لأسابيع لفهم تقنياتها الاولية..وطلبت مني الاشتراك بكثير من المواقع وطالبتني ب IPA الخاص بي ولم اجده ذهبت غلى كوكل وجدت عشرين رقما مختلفا ..طالبتني بأمور أخرى كثيرة لا أتذكرها لكنها كانت تعمل مع ذلك بشكل سيء من حيث بطء الموقع البطيء أصلا!.. المشكلة الإضافة الثانية التي ذكرها الصديق سعيد طالبتني بنفس الأرقام ولم تعمل بكفاءة..
أهلاً بك عزيزي
يرجح أن يكون السبب عائد لمشاكل في الاستضافة حيث ان الاضافة لن تعمل في حال وضع حدود في امكانيات الوصول الخاصة بها من قبل مدير السيرفر.
شرح مبسط وجميل .. وفيه تعب وجهد … لكن من بداية إعدادات التحجيم – W3 Total Cache Minify Settings مش ظاهره عندى الاوبشنز دى
قد يعون السبب لتحديث النسخة، سنحاول تحديث الشرح بأقرب وقت
ألف شكر على الشرح الواضح والجهد المتميز ..
لدي مشكلة
1- مع أول أمر في اعداد الاضافة وهي
Enable page caching to decrease the response time of the site.
Page cache: Enable
قم بتفعيل هذا الخيار Enable..
وحين أفعل الخيار.. وضفطت انتر او إدخال …يعود لأراه غير مفعل !!
2 هل الاشتراك مع New Relic مفيد حاولت لكن لم يفعل ربما لأنني استضافة وليس سيرفر
3 وكذلك مع cloudflare?
4- حصلت على سيرفر وهمي “رام 4 كيكا” لم استعمله بعد ..وابحث عن مشرف فني خبير “فعلا وقولا!” على موقعي، هل تنصحوني بموقع ما ؟
تحياتي الحارة
يمكنك التواصل مع المبرمج وسوف يقوم بتقديم حلول تساعدك على تفادي هذه المشكلة.
شكراً جزيلاً لك على هذا الشرح الرائع لكن لدي استفسار…
لدي اسضافة على سيرفر خاص ولكن الخيارات Xcache و eAccelerator لا يمكن النقر عليها في Disk Enhance
راسل الدعم في موقعك عزيزي.
اخي لماذا لم تستعمل الصور في الشرح انا كمبتدئ وجدت صعوبات كثيرة …شكرا لك
بعون الله سنعتمد على شرح الصور في الدروس القادمة
شكرا لك على هذا الشرح الجميل و المفصل و المفيد.
رااااااااااااائع .. اشكركم اشد الشكر لكن حبيت اسأل عن الاضافة التي تضعونها لايقونات الفيسبوم وتويتر .. لانها جميله لكن لا اعرف اسمها وهل هي مجانيه ام مدفوعه ؟؟ ارجو الافاده ..
اكرر شكري لكم
الإضافة مدفوعة أخي علي
اقصد الاضافة على يمين الشاشة للفيس بوك وتويتر وجوجل بلاس ..
شكرا جزيلا لكم
شرح أكثر من رائع
انا طبقت زي ما حضرتك قلت والسرعة زادت لفوق 90 بجد شكرا جدا انتوا من احسن المواقع في شرح السيو
جزالك الله خيرا
رائع أخي شكرا على المجهود
الله يعطيك العافية استفدت من مقالتك جداً ، ولا املك لك الا الدعاء والتوفيق .
واجهتني مشكلة بسيطة وعجزت عن حلها ، شاكر سلفاً وقتك الثمين
بعد تفعيل الإظافة وضبط الاعدادات اداء المدونة اصبح رائع جداً ولكن عندما يرفع المدون صورة الى المقالة لا يستطيع رفعها .
قمت بتحميل الاضافة ..
ولكن لمن افهم اي شيء من الشرح
يرجى منك حظراتكم شرح بشكل صور او فديو
ليتسنى على الجميع اعداد الاضافة بشكل صحيح
وجيزتم خيراً
شكراً على الدرس
الشكر الجزيل اخي الكريم
جزاكم الله خيرا .. ونفع بكم من أراد علما صافيا ..
جارى العمل بالضبط السابق فى حالة العمل الصحيح والنتائج المطلوبة (لك منى شكرا خاص جداً واسال الله ان يبارك فيك وفى علمك ) شكرا لك
شرح فوق الممتاز بارك الله فيك اخي الكريم لكن هناك مشكله علي موقعي وهي بعد تطبيق الشرح زادت سرعه موقعي لكن الاعلانات اختفت
والله يخوي عميت علي دمرتني نصبتها ولما قلت تغعيل خرب الموقع ومااعرف شلون رجعه!!!!!!؟
السلام عليكم اخي الكريم
شرح رائع ومتعوب عليه الف شكر لحضرتك
لكن بعد تثبيت الاضافة ارتفعت سرعة موقعي
من 37 في جوجل بيج سبيد الى 97 في المائة
وهذا شئ رائع فقد زادت سرعة موقعي بطريقة غريبة
لكن واجهتني مشكلة وحيدة
هناك عداد للمشاهدات لكل موضوع
بعد تثبيت الاضافة لم يعد يعمل
فكل موضوع عند رقم معين قبل تثبيت الاضافة
بعد ذلك لو قمت بالدخول للموضوع وهو مثلا الف مشاهدة
يظل كما هو ولا يتغير والمواضيع الجديده تقف على صفر مشاهدات
ما هو الحل لتلك المشكلة اخي الفاضل فأنا لا أريد ان الغي الاضافة فهي رائعة